Nuxt Web Vitals
Web Vitals:用於健全 Nuxt 的必要模組
Web Vitals 是 Google 的一項倡議,旨在為優質訊號提供統一的指南,這些訊號對於在網路上提供出色的使用者體驗至關重要。
此模組將在每個頁面瀏覽中收集這些指標,並使用 Navigator.sendBeacon() 或 fetch() 將它們發送到供應商
安裝
npx nuxi@latest module add web-vitals
將 @nuxtjs/web-vitals 新增至您的 nuxt.config.js 的 modules 區段
export default defineNuxtConfig({
modules: [
'@nuxtjs/web-vitals'
]
})
⚠️ 如果您使用的是 Nuxt < v2.9,則必須將模組安裝為 dependency(沒有 --save-dev 或 --dev 標記)。如果您使用的是 Nuxt 2.9+(但不是 Nuxt 3),則應將模組新增至 buildModules 而不是 modules。
選項
export default defineNuxtConfig({
webVitals: {
// provider: '', // auto detectd
debug: false,
disabled: false
}
})
供應商
Google Analytics
向 GA 報告 WebVitals
建立 GA 資源並取得 trackingID
提供 GOOGLE_ANALYTICS_ID 環境變數或在 nuxt.config 內設定
(為了向後相容性,支援頂層 googleAnalytics.id 作為後備方案)
export default defineNuxtConfig({
webVitals: {
ga: { id: 'UA-XXXXXXXX-X' }
}
})
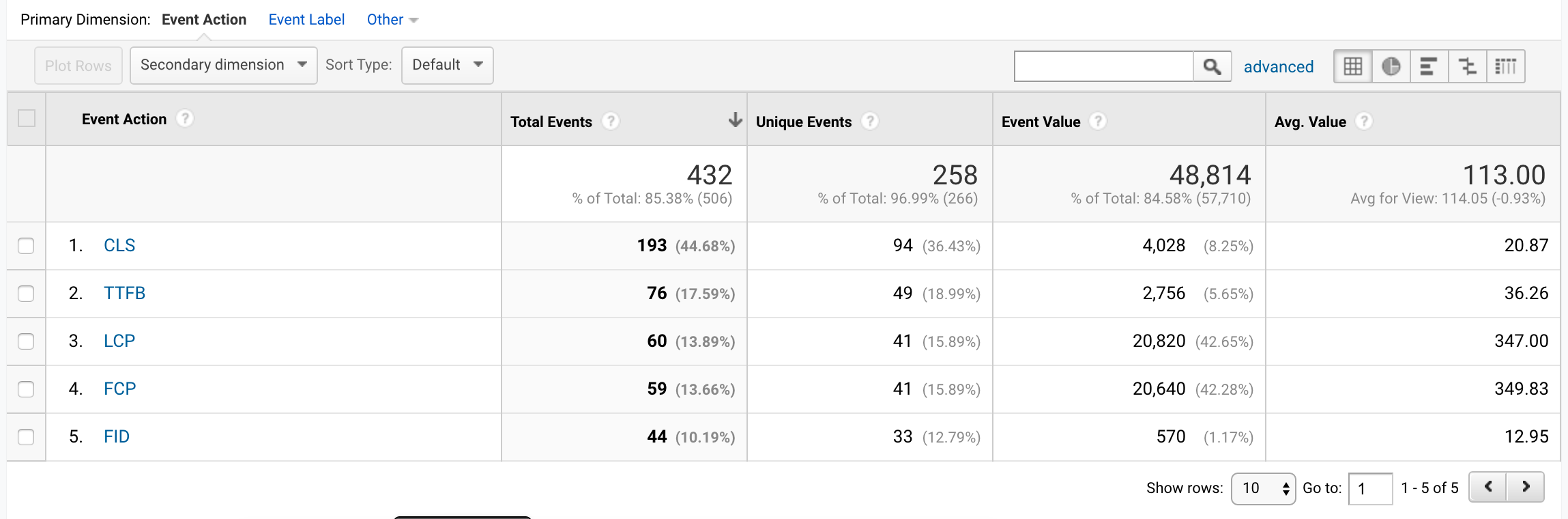
行為 > 事件 > 總覽 > 事件類別 > 事件動作

向 GTM 報告 WebVitals
建立 GTM 資源並將標籤管理工具新增至您的網站。
export default defineNuxtConfig({
webVitals: {
gtm: {}
}
})
Vercel Analytics
向 Vercel 報告 WebVitals
無需設定即可運作
基本記錄器
向主控台報告 WebVitals
將指標輸出到主控台,而不是將它們傳送到遠端供應商
export default defineNuxtConfig({
webVitals: {
provider: 'log',
debug: true, // debug enable metrics reporting on dev environments
disabled: false
}
})
⚠️ 此供應商不會透過網路傳送 WebVitals,使用此方法無法偵測到導航器擴充功能的問題。
記錄到自訂 API
向自訂 API 端點報告 WebVitals
export default defineNuxtConfig({
webVitals: {
provider: 'api',
api: { url: '/api/web-vitals' }
debug: true // debug enable metrics reporting on dev environments
})
範例內文
export default defineNuxtConfig({
href: 'https://127.0.0.1:3000/',
name: 'LCP',
value: 303.599,
rating: 'good',
delta: 303.599,
entries: [
{
name: '',
entryType: 'largest-contentful-paint',
startTime: 303.599,
duration: 0,
size: 5698,
renderTime: 303.599,
loadTime: 0,
firstAnimatedFrameTime: 0,
id: '',
url: ''
}
],
id: 'v3-1669725914225-9792921995831',
navigationType: 'reload'
})