 @tresjs/nuxt
@tresjs/nuxt
@tresjs/nuxt
使用 TresJS 在您的 Nuxt 應用程式中建立 3D 體驗。

@tresjs/nuxt
TresJS 的官方 Nuxt 模組。像 Vue 組件一樣建構 3D 場景。
功能
- 🤓 從 TresJS 生態系統自動匯入組件和組合式函式
TresCanvas僅限客戶端,您不需要在組件名稱中加入.client或<ClientOnly />- 自動配置 vue 編譯器以支援 TresJS 組件,請參閱 為什麼?
- Nuxt ✨ 帶來的全部 DX 魔法。
- 全新 v2:TresJS nuxt 開發者工具。
快速設定
- 將
@tresjs/nuxt依賴項新增至您的專案
npx nuxi@latest module add tresjs
- 將
@tresjs/nuxt新增至nuxt.config.ts的modules區段
export default defineNuxtConfig({
modules: ['@tresjs/nuxt'],
})
完成!您現在可以在您的 Nuxt 應用程式中使用 @tresjs/nuxt ✨
如果您想使用 TresJS 生態系統中的任何套件,您可以安裝您想使用的套件,它們將由模組自動匯入 🧙🏼♂️。
# Using pnpm
pnpm add @tresjs/cientos @tresjs/post-processing
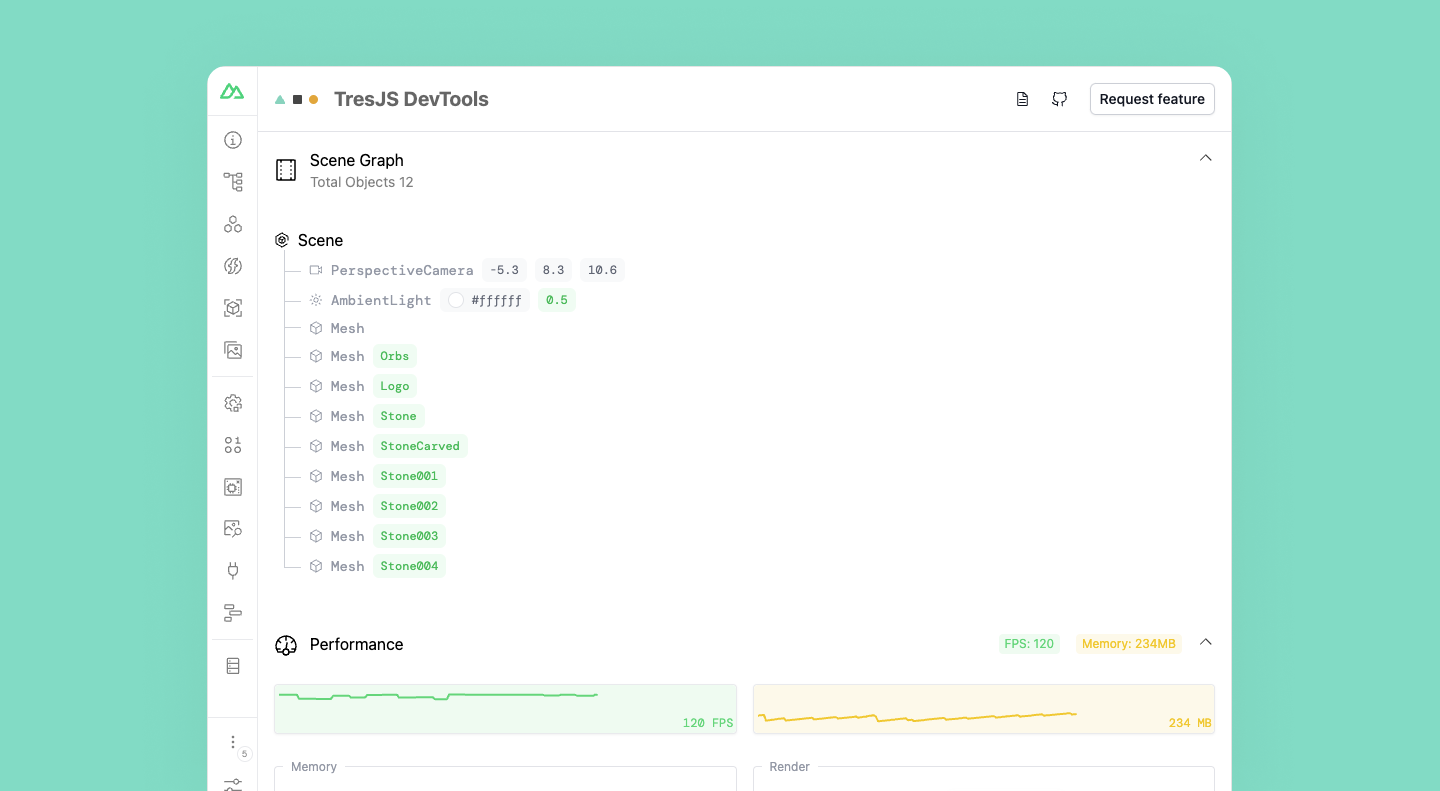
開發者工具

TresJS nuxt 模組帶有一個開發者工具擴充功能,可讓您檢查 3D 場景並測量效能。
若要啟用開發者工具,您需要在 nuxt.config.ts 的 tres 區段中新增 devtools 選項。
export default defineNuxtConfig({
modules: ['@tresjs/nuxt', '@nuxt/devtools'],
tres: {
devtools: true,
},
})
GLSL shaders 支援
TresJS nuxt 模組帶有一個 vite 外掛程式,可讓您將 GLSL shaders 作為字串匯入。它在底層使用 vite-plugin-glsl。
export default defineNuxtConfig({
modules: ['@tresjs/nuxt', '@nuxt/devtools'],
tres: {
glsl: true,
},
})
啟用此選項後,您可以在組件中將 GLSL shaders 作為字串匯入。
<script setup lang="ts">
import fragmentShader from './shaders/fragment.glsl'
import vertexShader from './shaders/vertex.glsl'
const uniforms = {
uTime: { value: 0 },
uAmplitude: { value: new Vector2(0.1, 0.1) },
uFrequency: { value: new Vector2(20, 5) },
}
</script>
<template>
<TresMesh
:position="[0, 4, 0]"
>
<TresSphereGeometry :args="[2, 32, 32]" />
<TresShaderMaterial
:vertex-shader="vertexShader"
:fragment-shader="fragmentShader"
:uniforms="uniforms"
/>
</TresMesh>
</template>
開發
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release



