Shuimo UI Nuxt 模組
特色
- 🧩 自動按需導入組件和樣式。
- ✨ 提供一些有用的佈局組件。
快速設定
- 將
@shuimo-design/shuimo-ui-nuxt依賴項新增至您的專案
# Using pnpm
pnpm add -D @shuimo-design/shuimo-ui-nuxt
# Using yarn
yarn add --dev @shuimo-design/shuimo-ui-nuxt
# Using npm
npm install --save-dev @shuimo-design/shuimo-ui-nuxt
- 將
shuimo-ui新增至nuxt.config.ts的modules區段
export default defineNuxtConfig({
modules: [
'@shuimo-design/shuimo-ui-nuxt'
]
})
完成!您現在可以在您的 Nuxt 應用程式中使用 Shuimo UI 了 ✨
使用方式
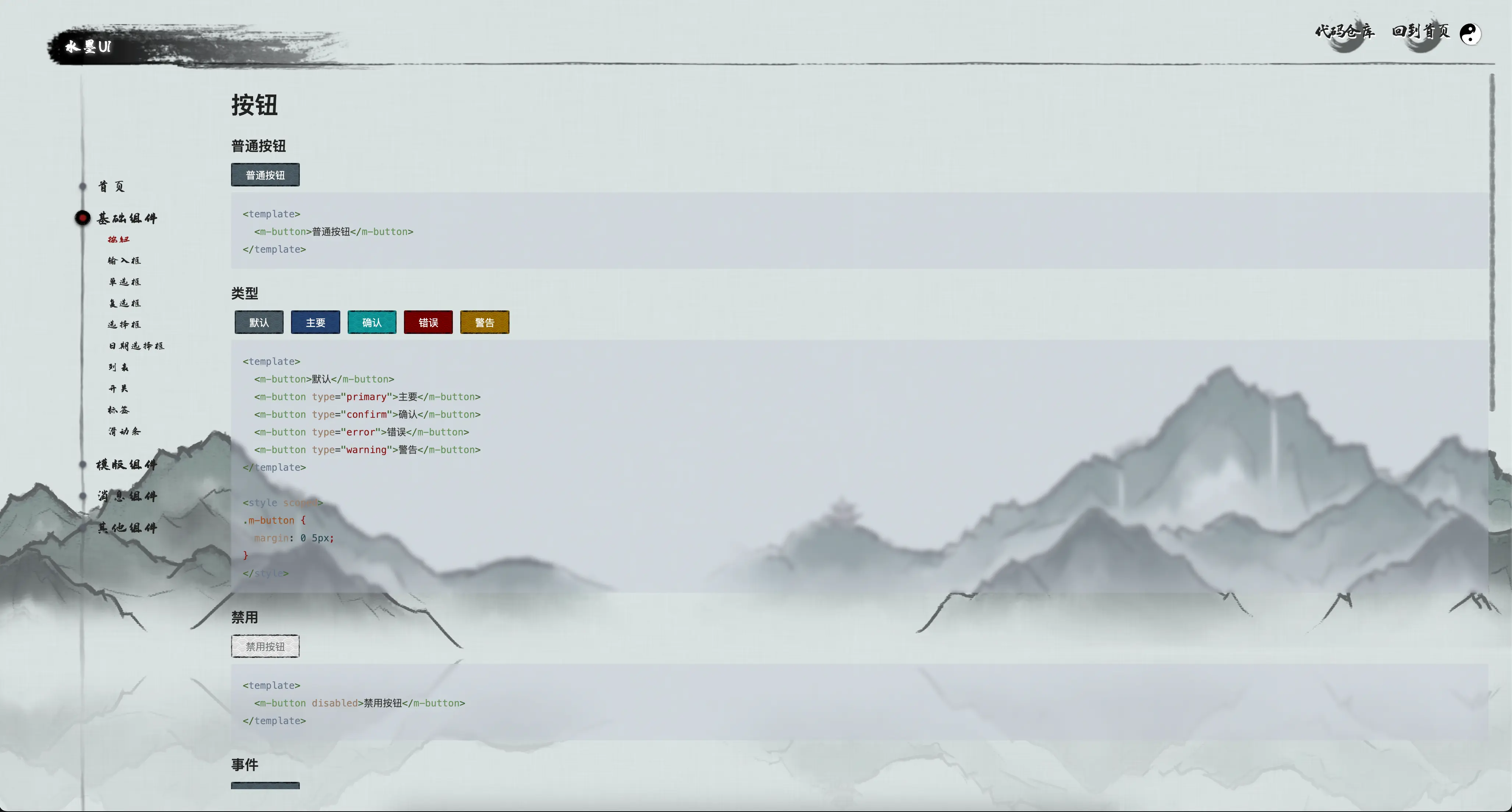
您可以使用 shuimo-ui 建立像這樣的網站: 
組件: MLoadingPreview
我們提供一個名為 MLoadingPreview 的組件。當您想要執行一些耗時的操作(例如預載入一些資源並顯示載入動畫)時,可以使用它。
<template>
<div>
<client-only>
<MLoadingPreview v-model="isLoading" v-if="isLoading" :preInit="preInit"/>
</client-only>
<your-main-display-component v-if="!isLoading">
</your-main-display-component>
</div>
</template>
<script setup lang="ts">
const isLoading = ref(true);
const preInit = async () => {
await import('ASSET_URL');
// or other time-consuming operations
return true;
};
</script>




