
📊 Nuxt 3 的 Prometheus 整合
讓您更好地了解應用程式的運作狀況,以及如何在生產環境中優化效能和其他事項。Nuxt 2 使用者可以使用這個版本。
限制
由於 ofetch 套件中的這個問題,@artmizu/nuxt-prometheus 無法偵測透過 useFetch 或 $fetch 發出的網路請求,因為它們內部都使用 ofetch。因此在 /metrics 頁面上,您不會看到任何與 ofetch 相關的請求時間。未來的調查將在這裡進行。
目前請求測量時間預設為停用。
功能
- 透過 prometheus 中介軟體匯出的預設 NodeJS 指標
- 關於頁面渲染時間和外部請求消耗時間的自訂指標
- 健康檢查中介軟體
您可以透過模組選項自訂的預設路由
/metrics- prometheus 指標/health- 健康檢查
安裝
透過套件管理器安裝套件
# using nuxi, it automatically appends the module in your nuxt.config
npx nuxi@latest module add prometheus
# using npm
npm install @artmizu/nuxt-prometheus
# using yarn
yarn add @artmizu/nuxt-prometheus
# using pnpm
pnpm add @artmizu/nuxt-prometheus
將其新增至您的 nuxt 設定檔的模組區段
export default {
modules: ['@artmizu/nuxt-prometheus']
}
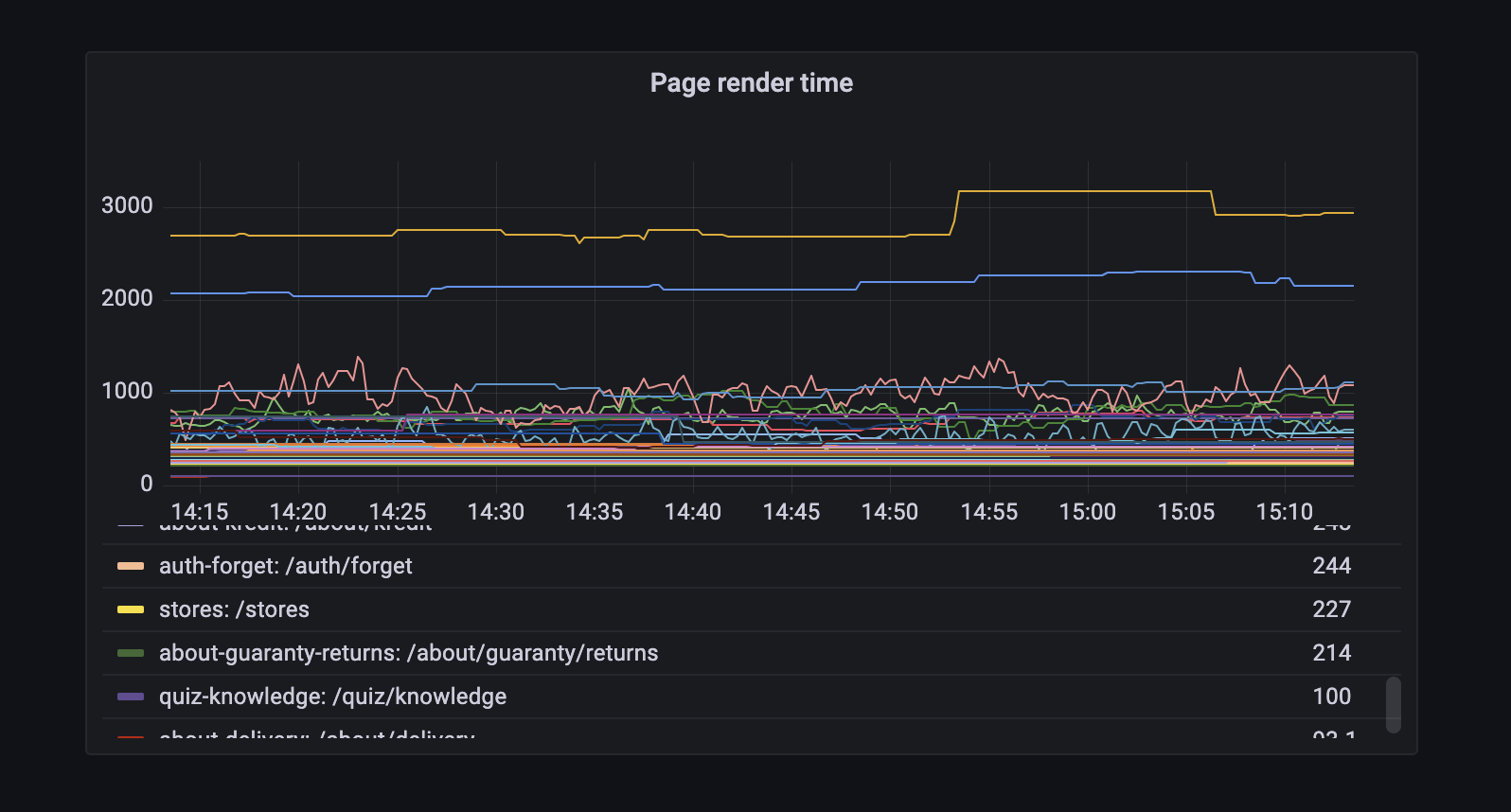
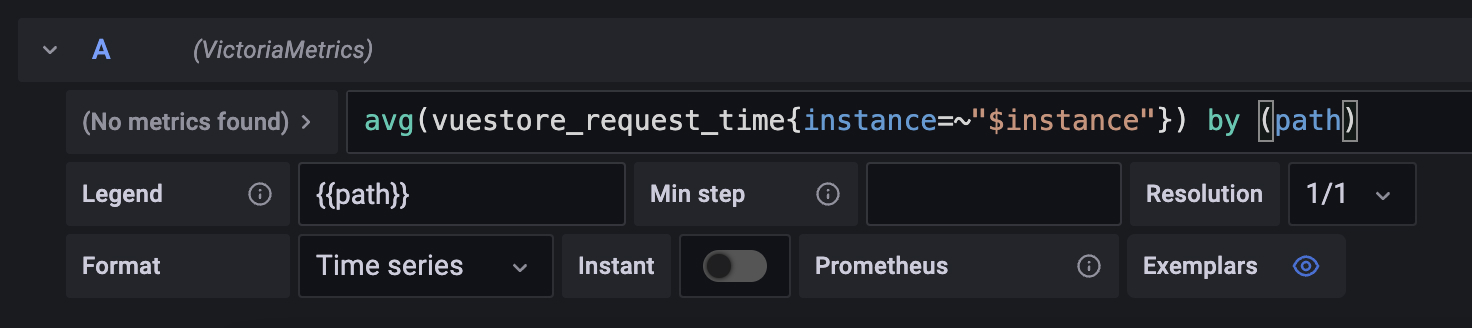
Grafana 範例設定
一旦 Prometheus 收集到指標,您會想要檢閱它們。我為此目的使用 Grafana,而我的指標設定看起來像這樣: 
選項
您可以透過模組選項和 nuxt 設定屬性 prometheus 傳遞它。
verbose
- 類型:
boolean - 預設值:
true - 描述:在開發模式下的額外日誌,關於頁面渲染時間和外部 API 請求的時間
healthCheck
- 類型:
boolean - 預設值:
true - 描述:用於開啟和關閉健康檢查路由
healthCheckPath
- 類型:
string - 預設值:
/health - 描述:健康檢查 URL 路徑
prometheusPath
- 類型:
string - 預設值:
/metrics - 描述:Prometheus 匯出器 URL 路徑
prefix
- 類型:
string - 預設值:無 prefix
- 描述:指標名稱的可選 prefix
