nuxt-toc

用於您的 Nuxt Content 專案中目錄 (TOC) 組件的 Nuxt 模組。
功能 ✨
- 🎨 高度可自訂:量身打造以符合您的獨特需求。
- 🔍 動態 TOC 高亮顯示:輕鬆查看您所在的章節。
- 📦 開箱即用:準備好使用,只需最少的設定。
- 🔗 章節連結:在您的內容中無縫導航。
- ♿ ARIA 支援:確保所有使用者的可訪問性。
- 🆓 免費且開源 (MIT 授權):享受使用、修改和發行的自由。
快速開始 🔧
- 將模組安裝到您的 Nuxt 應用程式
npx nuxi module add nuxt-toc
- 在您需要 TOC 的位置新增
<TableOfContents />。
<template>
<ContentDoc />
<TableOfContents />
</template>
您也可以自行傳入 TOC 以防止重複提取。
<template>
<ContentRenderer :value="data" />
<TableOfContents :toc="data.body.toc" />
</template>
<script setup>
const route = useRoute()
const { data } = await useAsyncData('home', () => queryContent(route.path).findOne())
</script>
Props
| Prop | 類型 | 預設值 | 描述 |
|---|---|---|---|
toc | JSON | null | 使用提供的 toc 資料。如果傳入 toc,此組件將不會自行提取 TOC 資訊,並且 path prop 將被忽略。 |
path | 字串 | '' | 為其生成 TOC 的內容路徑。如果未設定,則預設使用當前 URI。 |
isSublistShown | 布林值 | true | 決定是否顯示 TOC 中的子列表。 |
isTitleShownWithNoContent | 布林值 | false | 決定即使 TOC 中沒有內容是否顯示標題。 |
title | 字串 | '目錄' | TOC 的標題。 |
樣式
| ID/Class | 類型 | 描述 |
|---|---|---|
toc-container | ID | 目錄 (TOC) 的容器。 |
toc-title | ID | 目錄的標題。 |
toc-item | Class | TOC 項目的一般類別。 |
toc-topitem | Class | 頂層 TOC 項目的特定類別。 |
active-toc-item | Class | 應用於活動 TOC 項目。 |
active-toc-topitem | Class | 應用於活動頂層 TOC 項目。 |
toc-link | Class | TOC 連結的一般類別。 |
toc-toplink | Class | 頂層 TOC 連結的特定類別。 |
toc-sublist | Class | 設定 TOC 中子列表的樣式。 |
toc-subitem | Class | 子層級 TOC 項目的特定類別。 |
active-toc-subitem | Class | 應用於活動子層級 TOC 項目。 |
toc-sublink | Class | 子層級 TOC 連結的特定類別。 |
toc-item-${link.id} | ID | 為每個 TOC 項目動態生成的 ID,基於 link.id。 |
toc-topitem-and-sublist | Class | 設定頂層 TOC 項目及其子列表的樣式。 |
!注意
<TableOfContents />組件的預設樣式為.active-toc-item { color: #fef08a; } .toc-sublist-item { padding-left: 1rem; } a { text-decoration: none; color: inherit; } ul, ol { list-style: none; padding: 0; margin: 0; }您可以使用以下方式自訂樣式或重設樣式
.active-toc-item { color: initial; } .toc-sublist-item { padding-left: initial; } a { text-decoration: underline; color: initial; } ul, ol { list-style: initial; padding: initial; margin: initial; }
食譜
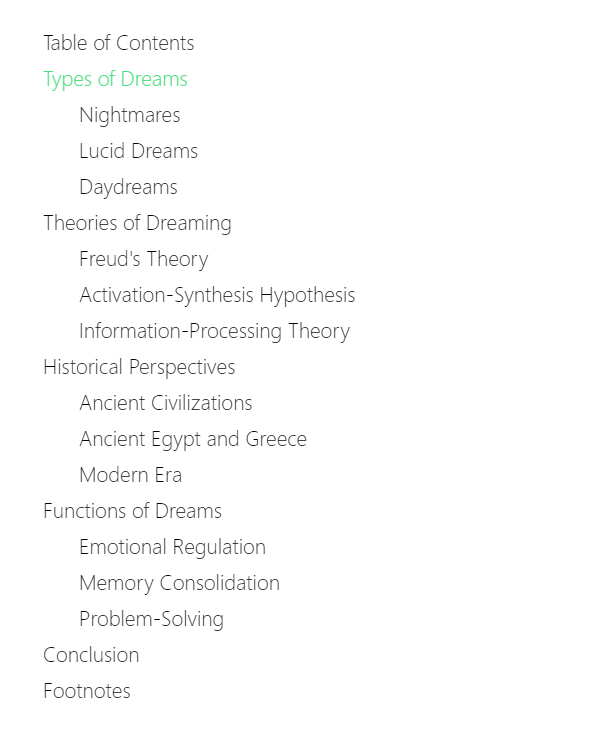
範例一
活動項目的自訂顏色和子項目的自訂內邊距
<template>
<ContentDoc />
<TableOfContents />
</template>
<style>
/* Styling for active Table of Contents items */
.active-toc-item {
color: #4ade80;
}
/* Indentation for second-level Table of Contents items */
.toc-sublist-item {
padding-left: 1.5rem;
}
</style>
<!-- Or with Tailwind CSS
<style>
.active-toc-item {
@apply text-green-300
}
.toc-sublist-item {
@apply pl-1.5
}
</style>
-->
結果

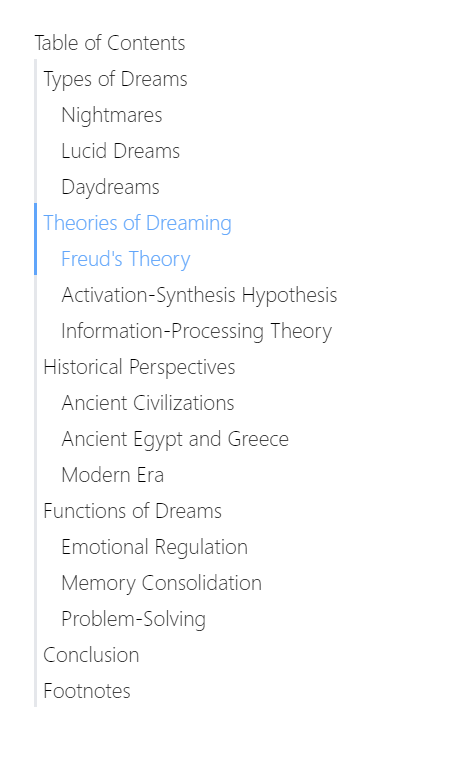
範例二
在每個項目的左側有一個橫條
<template>
<ContentDoc />
<TableOfContents />
</template>
<style>
.toc-item {
border-left-width: 2px;
border-left-style: solid;
border-color: #e5e7eb;
padding-left: 0.25rem /* 4px */;
}
.active-toc-item {
color: #60a5fa;
border-color: #60a5fa;
}
.toc-sublist-item {
padding-left: 1rem;
}
</style>
<!-- Or with Tailwind CSS
<style>
.toc-item {
@apply border-l-2 pl-1
}
.active-toc-item {
@apply text-blue-400 border-blue-400
}
.toc-sublist-item {
@apply pl-4
}
</style>
-->
結果

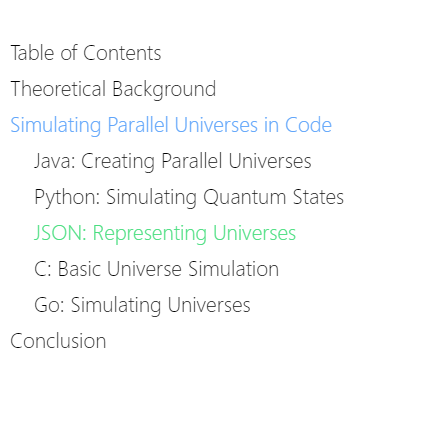
範例三
當任何第二層級標題處於活動狀態時,第一層級標題也處於活動狀態。
<template>
<ContentDoc />
<TableOfContents />
</template>
<style>
/* Sublist item is contained in sub list, which is top item's sibling */
.active-toc-item, .toc-topitem:has(+ .toc-sublist .active-toc-sublist-item) {
color: #60a5fa
}
.active-toc-sublist-item {
color: #4ade80
}
.toc-sublist-item {
padding-left: 1rem /* 16px */;
}
</style>
<!-- Or with Tailwind CSS
<style>
.active-toc-item, .toc-topitem:has(+ .toc-sublist .active-toc-sublist-item) {
@apply text-blue-400
}
.active-toc-sublist-item {
@apply text-green-400
}
.toc-sublist-item {
@apply pl-4
}
</style>
-->
結果

授權許可
此專案基於 MIT 授權許可。



