Nuxt Svgo Loader
Nuxt 模組,用於將 SVG 檔案載入為 Vue 元件,並使用 SVGO 進行最佳化。
特色
- 📁 將 SVG 檔案載入為 Vue 元件。
- 🎨 使用 SVGO 最佳化 SVG。
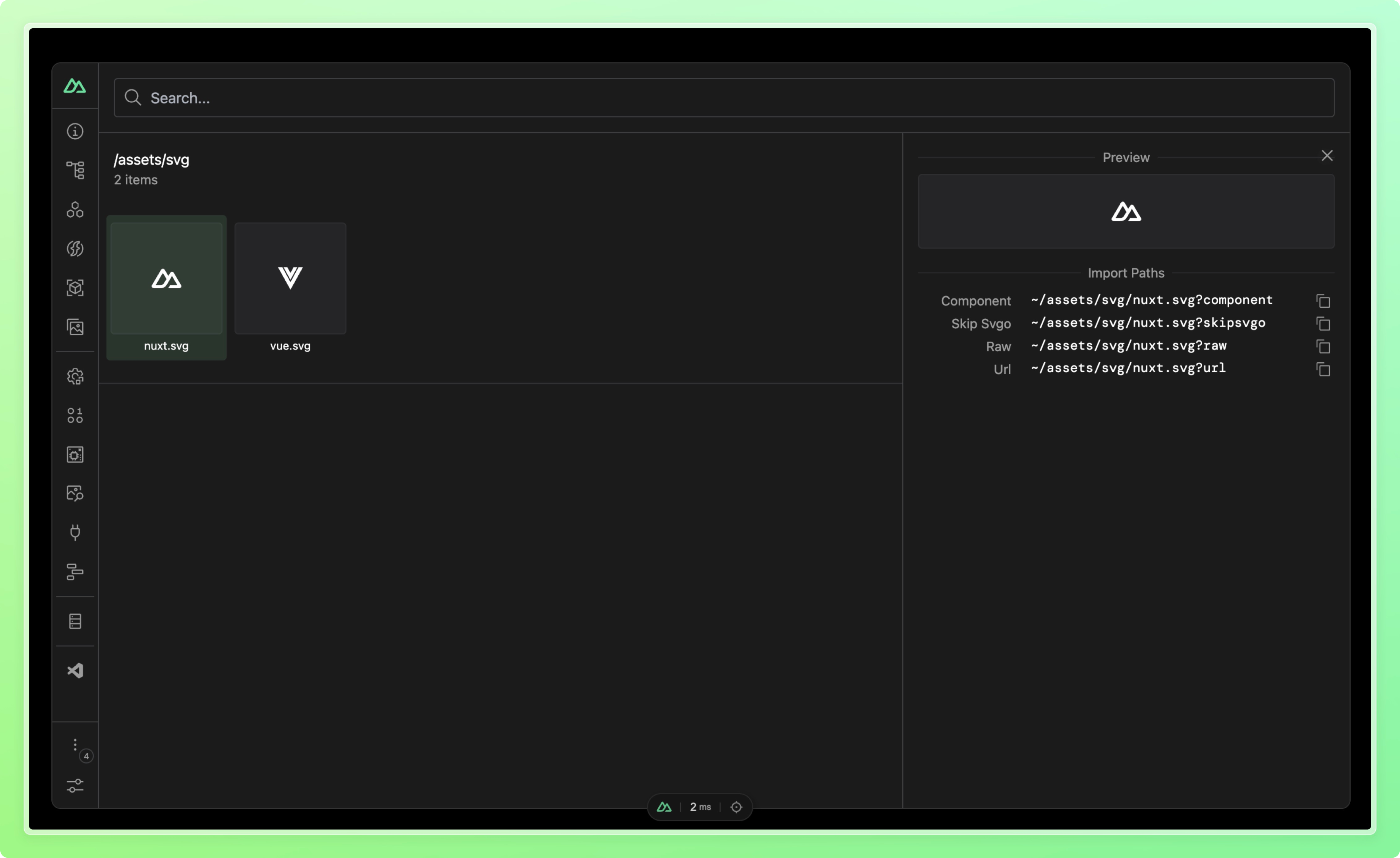
- 🛠️ 與 Nuxt DevTools 無縫整合。
安裝
安裝 nuxt-svgo-loader 並將其添加到您的 nuxt.config。
npx nuxi@latest module add nuxt-svgo-loader
export default defineNuxtConfig({
modules: ['nuxt-svgo-loader'],
svgoLoader: {
// Options here will be passed to `vite-svg-loader`
}
})
!NOTE 由於
nuxt-svgo-loader是一個基於vite-svg-loader的 Nuxt 模組,因此svgoLoader的配置與vite-svg-loader的配置相同。您可以參考vite-svg-loader的文件以獲取可用的選項,請點擊此處。
用法
元件
可以使用 ?component 後綴將 SVG 顯式匯入為 Vue 元件
import NuxtSvg from '~/assets/svg/nuxt.svg'
// <NuxtSvg />
URL
可以使用 ?url 後綴將 SVG 匯入為 URL
import nuxtSvgUrl from '~/assets/svg/nuxt.svg?url'
// nuxtSvgUrl === '/_nuxt/assets/svg/nuxt.svg'
原始
可以使用 ?raw 後綴將 SVG 匯入為原始字串
import nuxtSvgRaw from '~/assets/svg/nuxt.svg?raw'
// nuxtSvgRaw === '<svg xmlns="http://www.w3.org/2000/svg" ...'
為單個檔案跳過 SVGO
可以通過添加 ?skipsvgo 後綴,顯式地為單個檔案禁用 SVGO
import NuxtSvgWithoutOptimizer from '~/assets/svg/nuxt.svg?skipsvgo'
// <NuxtSvgWithoutOptimizer />
DevTools
此模組為 Nuxt DevTools 添加了一個新分頁,您可以在其中檢查 SVG 檔案。