
Nuxt Shopify
輕鬆將 shopify 整合到您的 nuxt 應用程式中。
- 📚 文件
- ✨ 發行說明
- 🏀 線上 Playground
🚀 功能
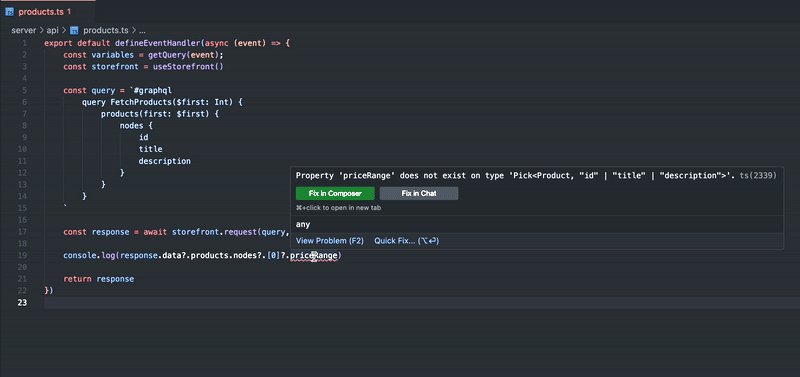
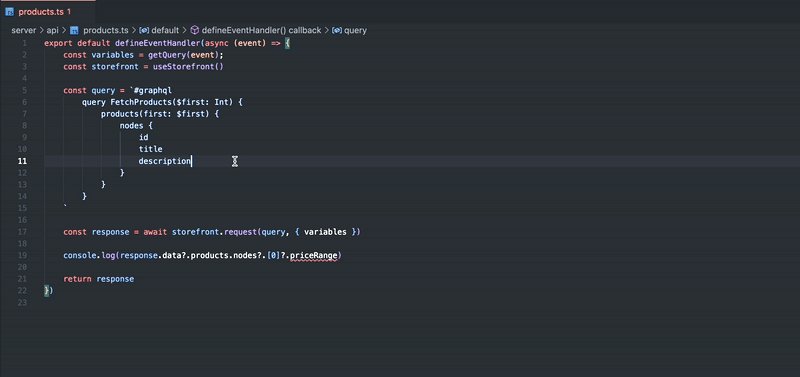
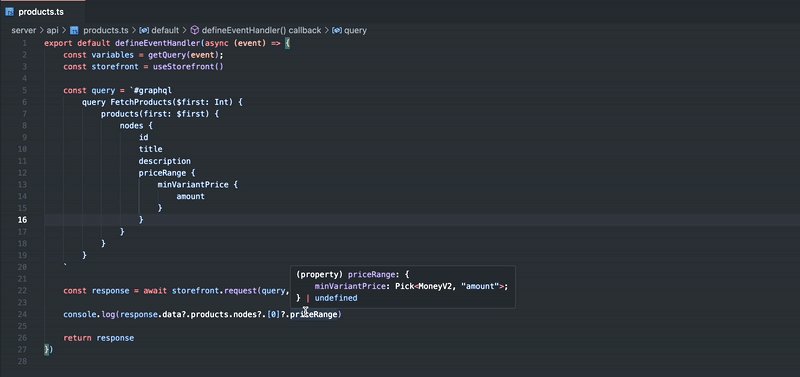
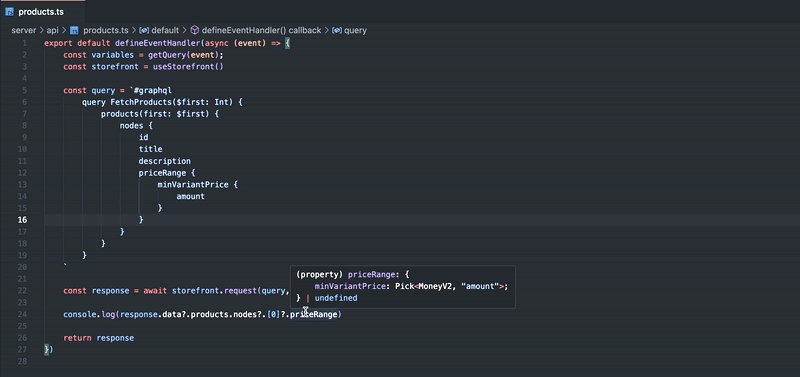
來自 GraphQL 操作的熱重載自動生成 Typescript 類型,可輕鬆存取 Shopify API

- 隨插即用 Shopify 整合
- 具有熱重載的完整類型 GraphQL 操作
- Nuxt 3 & 4 準備就緒
- Storefront 和 Admin API 支援
- 可自訂的 GraphQL 程式碼生成
- 沙箱 GraphiQL Explorer 整合
📦 設定
執行以下命令以在您的專案中安裝模組
npm install -D @konkonam/nuxt-shopify
將模組新增至您的 nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@konkonam/nuxt-shopify',
],
})
將您的 Shopify 設定新增至 nuxt.config.ts
export default defineNuxtConfig({
shopify: {
name: 'quickstart-abcd1234',
clients: {
storefront: {
apiVersion: '2024-10',
publicAccessToken: 'YOUR_ACCESS_TOKEN',
},
admin: {
apiVersion: '2024-10',
accessToken: 'YOUR_ACCESS_TOKEN',
},
},
},
})
🛠️ 用法
類型生成
安裝完成後,模組會自動生成您的 GraphQL 類型並將其儲存在
- .nuxt/types — 類型定義
- .nuxt/schema — GraphQL schema 檔案
若要啟用 IDE 支援,請新增 GraphQL 設定檔
# ~/graphql.config.yml
schema:
- ./.nuxt/schema/storefront.schema.json
- ./.nuxt/schema/admin.schema.json
透過 Nitro 端點存取 API
模組公開實用程式以透過 Nitro 端點存取每個 API。
Storefront API 範例
您可以使用 useStorefront 實用程式來存取 storefront API
// ~/server/api/products.ts
export default defineEventHandler(async () => {
const storefront = useStorefront()
return await storefront.request(`#graphql
query FetchProducts($first: Int) {
products(first: $first) {
nodes {
id
title
description
}
}
}
`, {
variables: {
first: 3,
},
})
})
請注意我們如何在事件處理常式中使用 graphql 指令,這是可能的,因為在標準模組設定中,所有 .ts 和 .gql 檔案都會自動針對 storefront API 進行處理,只要它們不以 .admin.ts 或 .admin.gql 結尾。請閱讀更多關於codegen 設定的資訊。
現在我們可以在 /api/products 呼叫 API 以取得前三個產品
// ~/pages/your-page.vue
const { data, error } = await useFetch('/api/products')
data 變數的類型將為 Ref<ClientResponse<FetchProductsQuery>>,這啟用自動完成和完整類型檢查。
Admin API 範例
以 .admin.ts 或 .admin.gql 結尾的檔案將會自動針對 admin API 進行處理。我們可以使用 useAdmin 實用程式來存取 nitro 事件處理常式中的 admin API
// ~/server/api/your-admin-api-handler.ts
export default defineEventHandler(async () => {
const admin = useAdmin()
return await admin.request(...)
})
如需完整範例,請參閱Admin API 範例。
🤝 貢獻
- 複製此儲存庫
- 使用以下命令安裝相依性(請確保使用
pnpm installcorepack enable啟用 pnpm。了解更多。) - 執行
pnpm run dev:prepare以生成類型存根。 - 使用以下命令啟動預設 playground
pnpm run dev
📜 許可證
根據 MIT 許可證發布。



