Nuxt Color Picker
一個模組,為您的應用程式新增方便、可自訂的 ColorPicker 元件,以選擇顏色。
此模組僅適用於 Nuxt 3
功能
- 輕鬆連接
- 完整的元件自訂
- 兩種使用情境 (作為 color-picker 和 color-picker-block)
- 支援滴管工具 (EyeDropper)
- 色彩選擇歷史紀錄
- 初始色彩顯示
- Alpha 範圍可用性
用法
安裝模組
npm install nuxt-color-picker
設定
export default defineNuxtConfig({
modules: ["nuxt-color-picker"]
})
元件
此元件是任何 HTML 區塊的包裝器,用於實作其自身的 ColorPicker 選單展開按鈕。
type Props = {
modelValue?: string;
storageKey?: string;
withAlpha?: boolean;
withInitialColor?: boolean;
withEyeDropper?: boolean;
withHexInput?: boolean;
withRgbInput?: boolean;
withColorsHistory?: boolean | number;
immediateEmit?: boolean;
};
type Emits = {
(e: 'update:modelValue', v: string): void;
(e: 'change', v: ModuleColorMultiType): void;
(e: 'close'): void;
};
type Slot = {
color: Ref<string | undefined>;
hide: () => void;
show: (event: MouseEvent) => void;
};
<script lang="ts" setup>
const refVariable = ref('#000');
</script>
<template>
<color-picker
v-model="refVariable"
v-slot="{ color, show }"
@change="console.log('New color:', $event)"
@close="console.log('ColorPicker is closed')"
>
Current color: {{ color }}
<button @click="show">OPEN</button>
</color-picker>
</template>
此元件是 Color Picker 的主要區塊。它始終開啟,並且可以作為區塊整合到應用程式中的任何位置。
type Props = {
modelValue?: string;
storageKey?: string;
withAlpha?: boolean;
withInitialColor?: boolean;
withEyeDropper?: boolean;
withHexInput?: boolean;
withRgbInput?: boolean;
withColorsHistory?: boolean | number;
immediateEmit?: boolean;
};
type Emits = {
(e: 'update:modelValue', v: string): void;
(e: 'change', v: ModuleColorMultiType): void;
};
<script lang="ts" setup>
const refVariable = ref('#000');
</script>
<template>
Current color: {{ refVariable }}
<color-picker-block
v-model="refVariable"
@change="console.log('New color:', $event)"
/>
</template>
元件設定
屬性
| 名稱 | 類型 | 預設值 | 描述 |
|---|---|---|---|
| modelValue | 字串 | #000000 | v-model 變數,用於新增雙向溝通 |
| storageKey | 字串 | history | 儲存空間中的修飾鍵,用於儲存色彩歷史紀錄 |
| withAlpha | 布林值 | false | 它包含一個 alpha 光譜區塊以及處理色彩 alpha 範圍的能力 |
| withInitialColor | 布林值 | false | 啟用顯示區塊最初開啟時的初始色彩,並可回滾 |
| withEyeDropper | 布林值 | false | 包含滴管工具 (EyeDropper) 區塊 (如果支援),讓您可以使用色彩複製功能 |
| withHexInput | 布林值 | false | 包含一個用於手動輸入十六進位色彩值的區塊。當啟用 WithAlpha 時,會加入 alpha 範圍 |
| withRgbInput | 布林值 | false | 包含一個用於手動輸入 rgb 色彩值的區塊。當啟用 WithAlpha 時,會加入 alpha 範圍 |
| withColorsHistory | 布林值 | 數字 | false | 包含色彩歷史紀錄區塊。指定數字 - 設定要顯示的色彩 number 數量 (1<=n<=9)。指定 true 設定為最大可能的色彩數量。當 withAlpha 關閉時,最大色彩數量為 8 |
| immediateEmit | 布林值 | false | 啟用在掛載元件時呼叫色彩變更事件 |
事件
| 名稱 | 類型 | 描述 |
|---|---|---|
| update:modelValue | 字串 | 用於更新值的 v-model 系統事件 |
| change | ModuleColorMultiType | 當色彩變更時呼叫,並以 rgba、hsv 和 hex 值傳回新色彩 |
| close | void | 當 ColorPicker 視窗關閉時呼叫 |
插槽
| 名稱 | 類型 | 描述 |
|---|---|---|
| color | Ref<字串 | undefined> | 目前、已選取、響應式色彩 |
| hide | () => void | 關閉 ColorPicker 視窗的函式 |
| show | (event: MouseEvent) => void | 開啟 ColorPicker 視窗的函式 (需要 MouseEvent 來計算視窗位置) |
類型
type ModuleRGB = {
r: number;
g: number;
b: number;
};
type ModuleRGBA = ModuleRGB & {
a: number;
};
type ModuleHSV = {
h: number;
s: number;
v: number;
};
type ModuleHEX = string;
type ModuleColorMultiType = {
rgba: ModuleRGBA;
hsv: ModuleHSV;
hex: ModuleHEX;
};
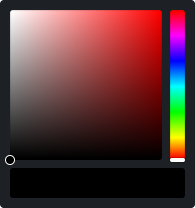
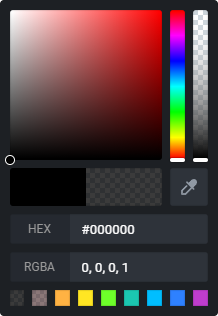
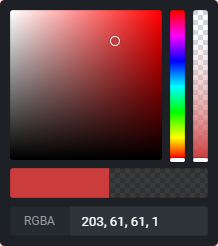
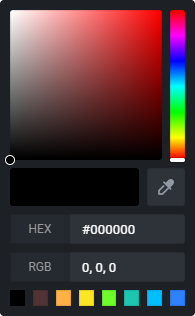
設定範例
 |  |  | |
|---|---|---|---|
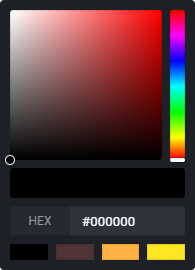
| 配備 | 基本 | 完整 | 僅 HEX,含 4 種色彩 |
| 屬性 | with-alpha with-initial-color with-eye-dropper with-hex-input with-rgb-input with-colors-history | with-hex-input :with-colors-history="4" | |
 |  |  | |
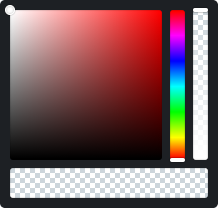
| 配備 | 僅 alpha | RGBA 含初始色彩 | 全部不含 alpha |
| 屬性 | with-alpha | with-alpha with-initial-color with-rgb-input | with-initial-color with-eye-dropper with-hex-input with-rgb-input with-colors-history |
開發
- 執行
npm run dev:prepare以產生類型存根。 - 使用
npm run dev以在開發模式中啟動 playground。
部署
在 Edge 上使用 NuxtHub 在您的 Cloudflare 帳戶上部署應用程式
npm run deploy
然後在 NuxtHub Admin 中查看您的伺服器日誌、分析等。
您也可以使用 Cloudflare Pages CI 進行部署。




