nuxt-asciidoc
如果您比 markdown 更喜歡 asciidoc,這個插件正是為您而設。
功能
- ⛰ 它可以處理 .adoc 和對應的檔案副檔名並渲染它們。
已知問題
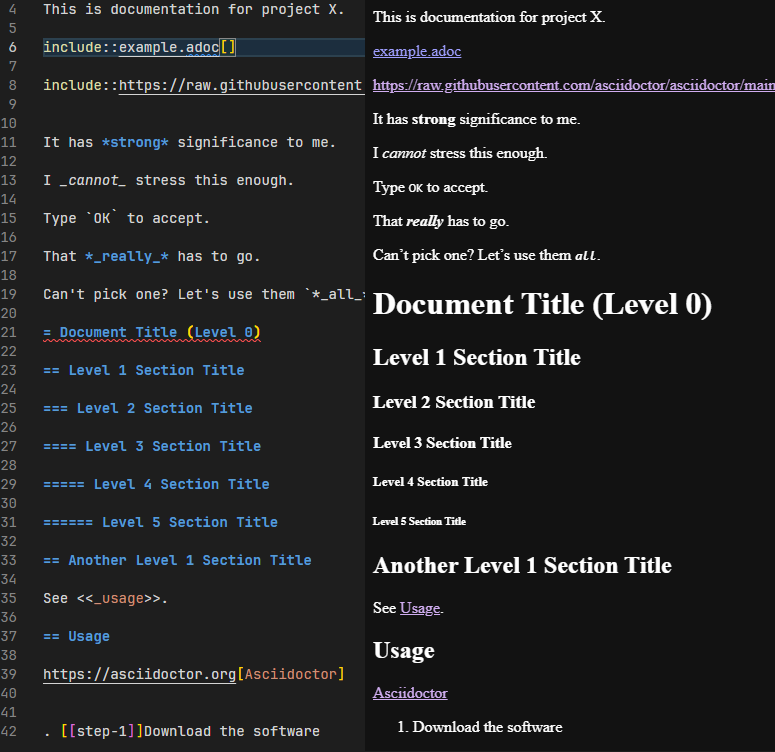
include將不會包含另一個檔案的內容,它只會建立一個連結。您可以在螢幕截圖中看到它。
螢幕截圖

快速設定
- 將
nuxt-asciidoc依賴項新增到您的專案
npx nuxi@latest module add nuxt-asciidoc
- 在
nuxt.config.ts的@nuxt/content之前,將nuxt-asciidoc新增到modules區段
export default defineNuxtConfig({
modules: [
'nuxt-asciidoc',
...
'@nuxt/content'
]
})
就是這樣!您現在可以在您的 Nuxt 應用程式中使用 My Module ✨
範例
檢視:pages/imprint.vue + 對應的內容檔案:content/imprint.adoc
<script setup>
const { data } = await useAsyncData("imprint", () =>
queryContent("/imprint").findOne()
);
</script>
<template>
<main>
<ContentDoc v-slot="{ doc }">
<div v-html="doc.body"></div>
</ContentDoc>
</main>
</template>
開發 (npm, yarn, pnpm)
# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground
npm run dev
# Build the playground
npm run dev:build
# Run ESLint
npm run lint
# Run Vitest
npm run test
npm run test:watch
# Release new version
npm run release



