Nuxt DatoCMS
適用於 DatoCMS 的 Nuxt 3 模組,一個很棒的 Headless CMS。
功能
- ⛰ 與 Nuxt 的
useAsyncData()整合,用於重複資料刪除請求 - 🌲 預先配置的草稿內容預覽模式,以及即時更新
- 👌 自動匯入來自
vue-datocms的 composables + components - 🧭 輕鬆為您的 DatoCMS 驅動網站產生網站地圖(即將推出)
- ⚙️ 與任何資料獲取函式庫相容(Villus、Apollo、axios 等)(即將推出)
使用方式
注意:此模組適用於 Nuxt 3。我們不提供 Nuxt 2 版本。
如果您是 DatoCMS 初次使用者,請閱讀 Nuxt DatoCMS 頁面,在不到 5 分鐘的時間內準備好專案。
安裝
- 將
@hexdigital/nuxt-datocms依賴項新增至您的專案
pnpm add -D @hexdigital/nuxt-datocms
# yarn add --dev @hexdigital/nuxt-datocms
# npm install --save-dev @hexdigital/nuxt-datocms
- 將
@hexdigital/nuxt-datocms新增至nuxt.config.ts的modules區段
export default defineNuxtConfig({
modules: [
'@hexdigital/nuxt-datocms'
]
});
- 設定此模組的選項。如果您想要啟用檢視草稿內容,也請設定選用參數
export default defineNuxtConfig({
modules: [
'@hexdigital/nuxt-datocms'
],
datocms: {
publicReadOnlyToken: '<dato-cms-read-only-published-token>',
// Optional - if you'd like to enable draft previews
privateDraftEnabledToken: '<dato-cms-read-only-draft-enabled-token>',
privatePreviewModePassword: 'showmethenewstuff', // A password required to enable draft previews
privatePreviewModeEncryptionSecret: '14e6f2b5ebefb46270ed411e916c452a377c70f5d548cb6b672ec40d7e1ab8ef', // A hash that is stored on the User's device once draft is enabled, to prove it's legitimate. Change this to turn-off all currently active draft previews
// Optional - if you'd like to allow user's to preview new content without needing to enter a password (beta documentation that's open for feedback, for example).
disablePreviewPassword: true, // defaults to false
// Optional - if you'd like to disable using the default server API routes for draft preview (so you can create your own, for example)
registerApiHandlers: false, // defaults to true
// Optional - do not include environment if you're not using environments, and usually no need to include endpoint either
// environment: 'production', // defaults to undefined
// endpoint: 'https://graphql.datocms.com',
},
});
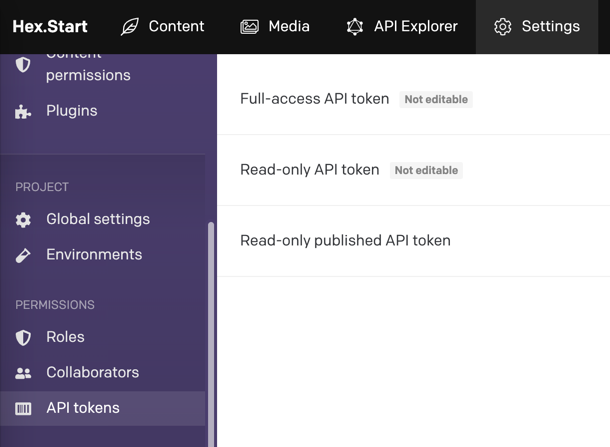
API 令牌可以在您的專案內產生,在「設定」>「API 令牌」中。請參閱下圖

就是這樣!您現在可以在您的 Nuxt 應用程式中使用 Nuxt DatoCMS 了 ✨
請求內容
此模組公開兩個主要的 composables,useAsyncDatoCms() 和 useDatoCms()。
在大多數情況下,我們建議使用 useAsyncDatoCms()。它是 Nuxt 的 useAsyncData() 的包裝函式,這讓我們在使用 SSR 時可以對請求進行重複資料刪除,以及其他優點。
// pages/index.vue
// This module sets `toHead` and `useAsyncDatoCms` to be auto-imported by Nuxt, if you have this enabled, so these imports aren't needed
import { toHead } from 'vue-datocms';
import { useAsyncDatoCms } from '@hexdigital/nuxt-datocms';
import { homepageQuery } from '~/apis/dato-cms/graphql/queries/getHomepage';
const { data } = await useAsyncDatoCms({ query: homepageQuery });
// An example of using page data to set your SEO tags for the page
useHead(() => toHead(data.value?.homepage?._seoMetaTags || {}));
如果您完全不打算使用 useAsyncData(),那麼您可以改用 useDatoCms() composable。行為是相同的,只是 fetch 呼叫周圍沒有 useAsyncData() 包裝函式。
模組開發
# Install dependencies
pnpm install
# Generate type stubs
pnpm run dev:prepare
# Develop with the playground
pnpm run dev
# Build the playground
pnpm run dev:build
# Run ESLint
pnpm run lint
# Run Vitest
pnpm run test
pnpm run test:watch
# Release new version
pnpm run release
貢獻
歡迎所有貢獻。請參閱我們的貢獻指南。



