適用於 Nuxt 的 capo.js
capo.js適用於 Nuxt 3 的實作
什麼是 Capo.js?
Capo.js 是一個小程式碼片段,可透過變更頁面 <head> 區段中元素的順序,找出提升頁面(感知)效能的方法。
功能
- ✨ 在開發模式和預先渲染頁面時驗證您的
<head> - 🔎 可視化最佳 head 設定
安裝
安裝並將 nuxt-capo 新增至您的 nuxt.config。
npx nuxi@latest module add capo
export default defineNuxtConfig({
modules: ['nuxt-capo'],
})
用法
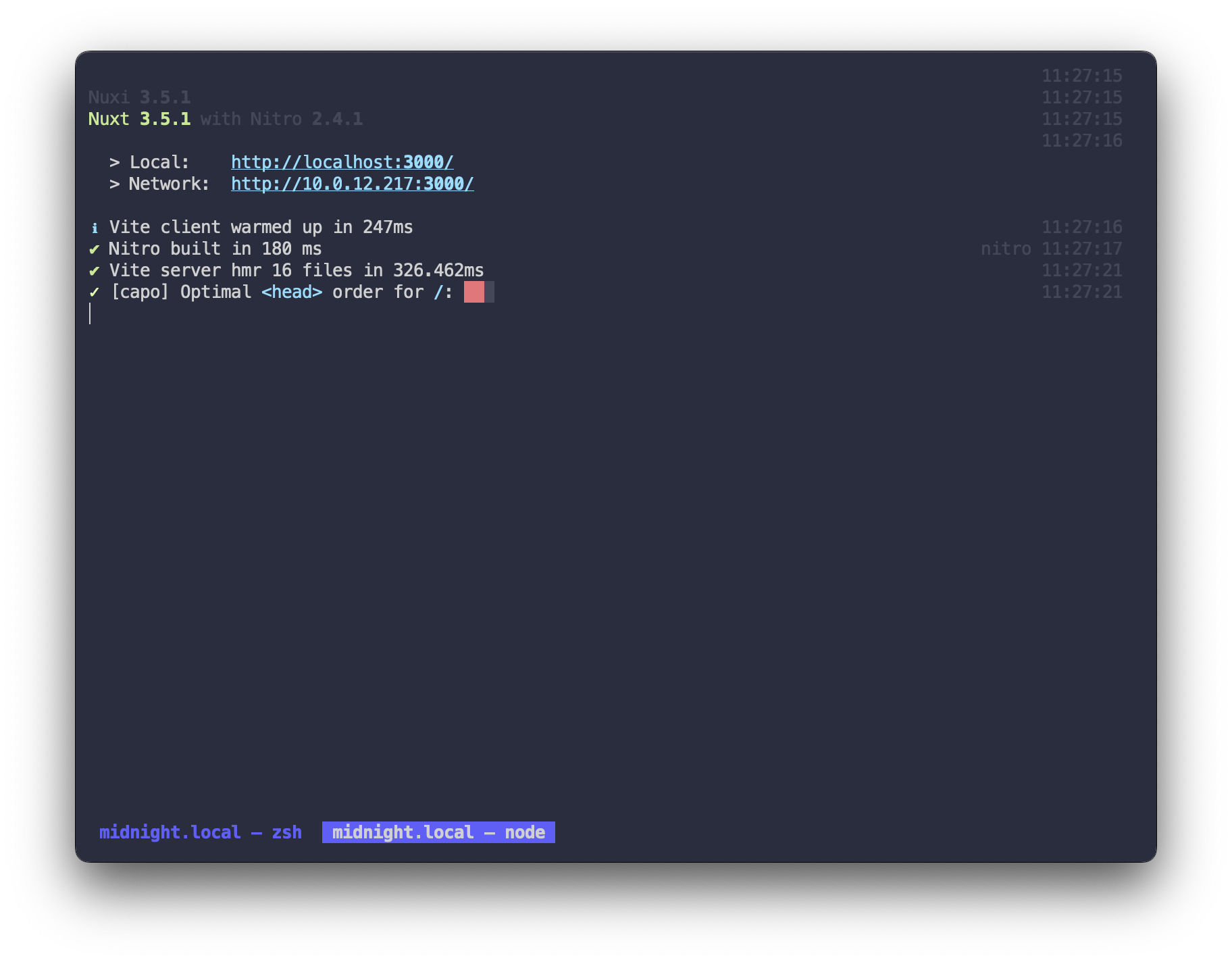
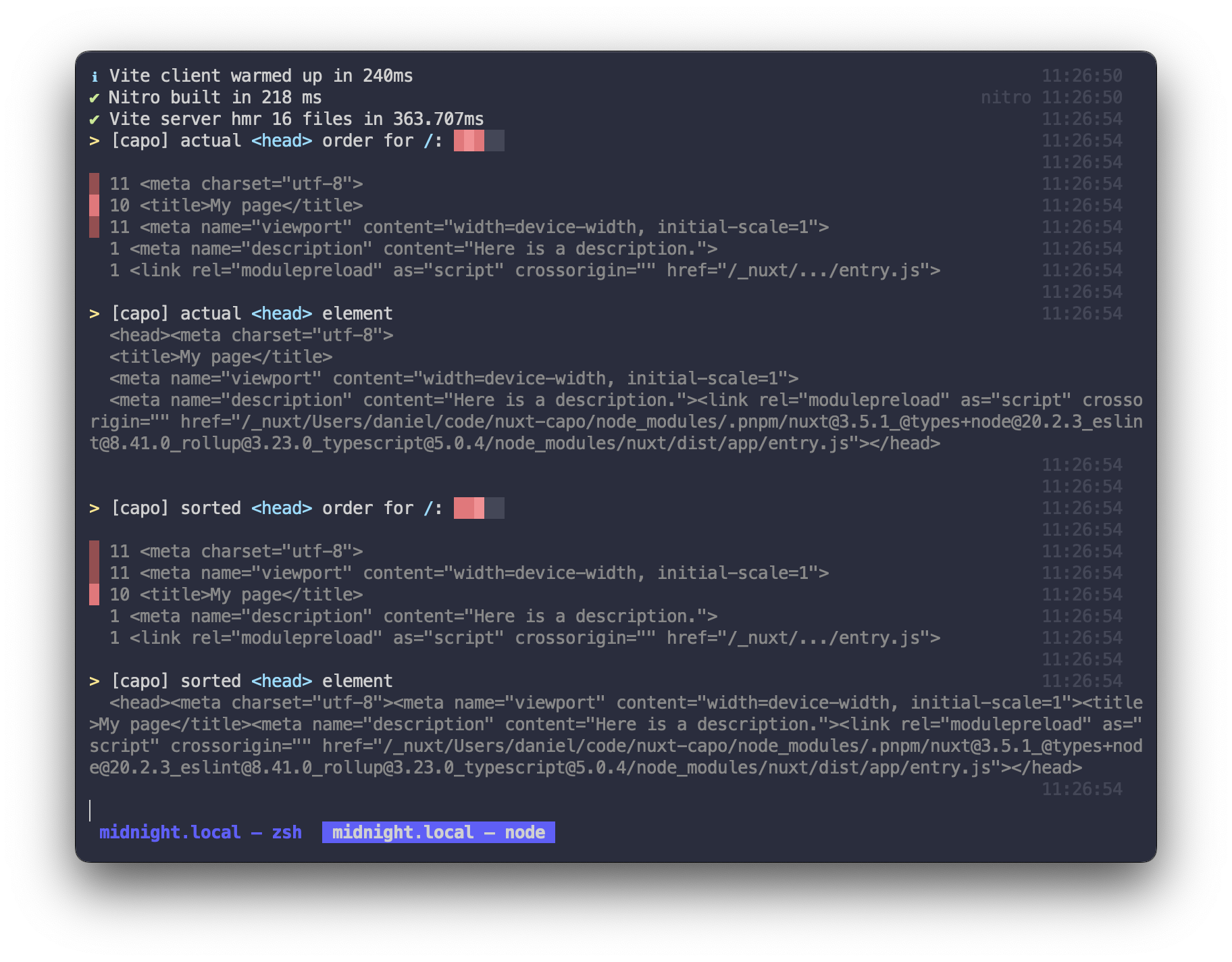
就這樣!您現在應該在伺服器端渲染路由時看到偵錯資訊和建議
 |  |
致謝
💻 開發
- 複製此儲存庫
- 使用
corepack enable啟用 Corepack (Node.js < 16.10 請使用npm i -g corepack) - 使用
pnpm install安裝相依性 - 使用
pnpm dev:prepareStub 模組 - 執行
pnpm dev以在開發模式下啟動 playground
授權條款
以 ❤️ 製作
以 MIT 授權條款 發布。



