✨ 本地模組開發 DX
我們進行了一系列變更,以啟用本地模組並改善 DX。
我們現在會自動掃描您的 ~/modules 資料夾,並將其中的頂層檔案註冊為您專案中的模組 (#19394)。
當這些檔案變更時,我們會自動重新啟動 nuxt 伺服器。
export default defineNuxtConfig({
modules: [
'@nuxtjs/tailwindcss',
- '~/modules/purge-comments'
]
})
我們現在也公開了 nuxt/kit,以便在您的本地專案中輕鬆存取 kit composable,而無需安裝 @nuxt/kit (#19422)。
♻️ 重新啟動 Nuxt
您可以將檔案新增至 watch 陣列以自動重新啟動伺服器 (#19530)。這對於模組作者來說可能特別有用。您也可以使用新的 restart hook 觸發 Nuxt 伺服器的重新啟動 (#19084)。
🔥 效能改進
我們已將靜態資源 maxAge 增加到 1 年,作為最佳實務 (#19335),並支援更多建置的 tree-shaking (#19508)。

我們現在也支援使用物件語法預載具有路由的 <NuxtLink> (#19120)
<NuxtLink :to="{ name: 'home', query: { year: '2023' } }">Home</NuxtLink>
我們也會追蹤您使用的每個模組執行其設定所花費的時間,如果時間太長,則會發出警告。您可以透過使用 DEBUG=1 執行開發伺服器來查看所有這些值 (#18648)。
DEBUG=1 npx nuxt dev
ℹ Module pages took 1.5ms to setup.
ℹ Module meta took 3.15ms to setup
ℹ Module components took 4.5ms to setup.
...
您也可以選擇加入 Nuxt 的一些內部最佳化,方法是將 composable 設定為在特定環境中進行 treeshaken (#19383) 或自動注入 magic key (#19490)。
🐛 錯誤處理
我們現在預設處理 chunk 錯誤 (#19086),這表示如果您的網站透過重新部署更新,**我們會自動處理在導覽時重新載入它**。
若要停用此行為,請將 experimental.emitRouteChunkError 選項設定為 'manual',並使用新的 reloadNuxtApp composable 自行處理。請參閱我們的 chunk-reload.client.ts plugin,以了解我們如何實作。
您也可以設定 experimental.restoreState 以在重新載入時保留一些應用程式狀態
defineNuxtConfig({
experimental: {
restoreState: true
}
})
我們還有一個新的實驗性錯誤處理元件:<NuxtClientFallback> (#8216),它可以捕獲在伺服器上呈現時發生的錯誤,並將它們替換為 fallback 內容,並在用戶端上細緻地觸發重新呈現發生錯誤的部分。可以使用 experimental.clientFallback 啟用此功能 - 非常歡迎提供意見反應!
⚡️ Head 改善
我們已遷移為直接使用 unhead (#19519) - 並自動從您的用戶端建置中 tree-shake 僅伺服器端 head composable,例如 useServerHead (#19576),這表示您可以擁有出色的 SEO,而無需在用戶端建置中包含僅與爬蟲程式相關的中繼標籤邏輯。
還有一個新的 useHeadSafe composable,可處理清理不受信任的使用者輸入 (#19548)。
🪵 瀏覽器 DevTools 中更好的記錄
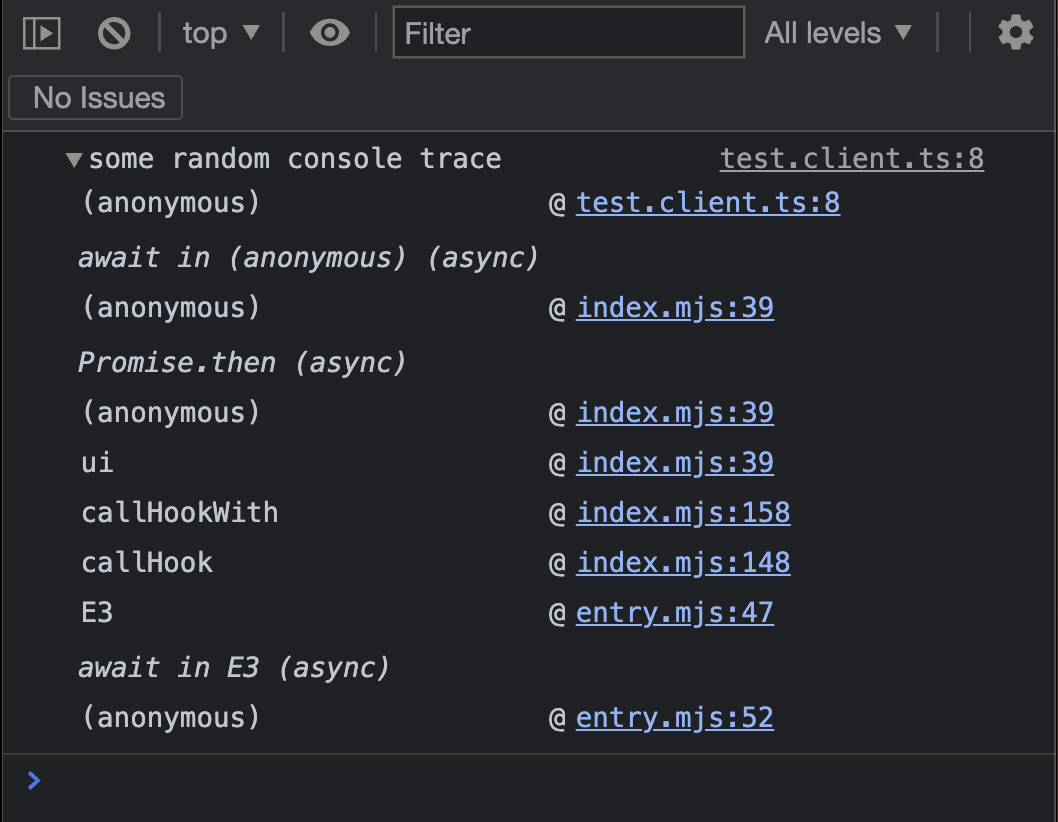
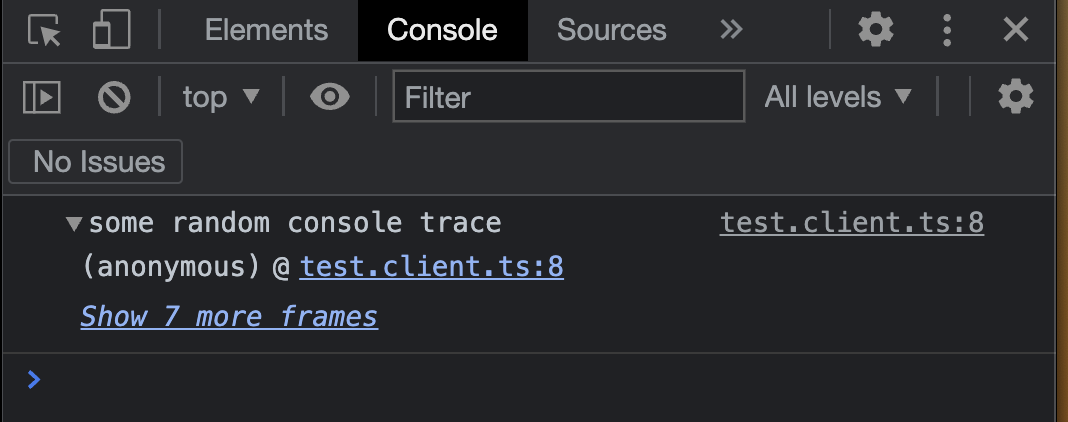
透過與 Chrome DevTools 團隊合作,我們在 unjs + Nuxt 生態系統中實現了一些功能,這表示我們現在擁有一流的支援,可從您(目前為止基於 Chromium 的)瀏覽器 #19243 中的記錄中隱藏 Nuxt 內部堆疊追蹤。我們也針對涉及 Nuxt hook 的堆疊追蹤進行了一些改進 (unjs/hookable#69 和 unjs/hookable#68),實作了 console.createTask。
| 之前 | 之後 |
|---|---|
 |  |
💪 類型改進
伺服器 API 路由的類型現在更正確 - 從傳回類型中剝離了不可序列化的類型 (unjs/nitro#1002)。
我們現在也輸入了更多 NuxtApp 的類型,並正確輸入了未知注入的類型,以提高類型安全性 (#19643)。
如果您在使用 Nuxt 資料擷取 composable 的 transform + default 時,在正確的類型方面遇到困難,請不再擔心 - 我們現在可以正確地推斷類型 (#19487)。
⚗️ Nitro 增強功能
此版本隨附 Nitro v2.3,它帶來了許多自身的改進。請查看 發布版本 以取得更多資訊。
我們現在支援在 nitro 伺服器路由中使用 useAppConfig (#19489) - 這是一個期待已久的變更。現在,useAppConfig 在您的應用程式中始終可用,適用於來自層、模組等的非執行階段組態。
我們也新增了 nitro:build:public-assets hook,以允許修改來自 nitro 的預先呈現/建置階段的資源輸出 (#19638)。
🛠️ 建置變更
作為朝向 一流支援 PNP 和無需 --shamefully-hoist 的 pnpm 支援 的一部分,我們已停止支援使用 CJS 解析模式的一些內部(已棄用)公用程式 (#19537 和 #19608)。
我們現在也使用 ESM 搜尋路徑解析 nuxt、@nuxt/kit 等相依性。我們將密切關注這一點。
我們也正在為支援新的 TypeScript Node16 模組解析 (#19606) 奠定基礎,並且作為其中的一部分,我們已變更執行階段輸出的格式(使用 .js 而非 .mjs 副檔名、為子路徑匯出提供 types 欄位等等)。
🗺️ 自訂組態架構(進階)
我們一直在測試一項實驗性功能,以允許模組和使用者擴充 Nuxt 組態架構 (#15592),而我們現在預設已啟用此功能 (#19172)。我們預期這對於模組和層/主題作者特別有用,並且應該為他們的使用者帶來更友善的 DX。
變更記錄
請透過比較變更或查看 GitHub 上的發布版本,查看完整的變更記錄。
我們要感謝所有協助此版本的 28 位貢獻者 💚
