發布·
Nuxt 是一個 Vue.js 框架,用於使用相同的目錄結構和慣例創建不同種類的 Web 應用程式:通用、單頁應用程式 (SPA)、PWA 或靜態生成。
ℹ️ 這些功能都可以在 v2.8.0 版本中使用。
問題
- 使用 Webpack 或任何打包工具開發 JavaScript 應用程式時,需要為了除錯目的而在瀏覽器和終端機之間切換。
- 當應用程式是伺服器端渲染時,使用
console.log進行除錯需要記住,當重新整理頁面時,日誌將顯示在終端機上。
解決方案
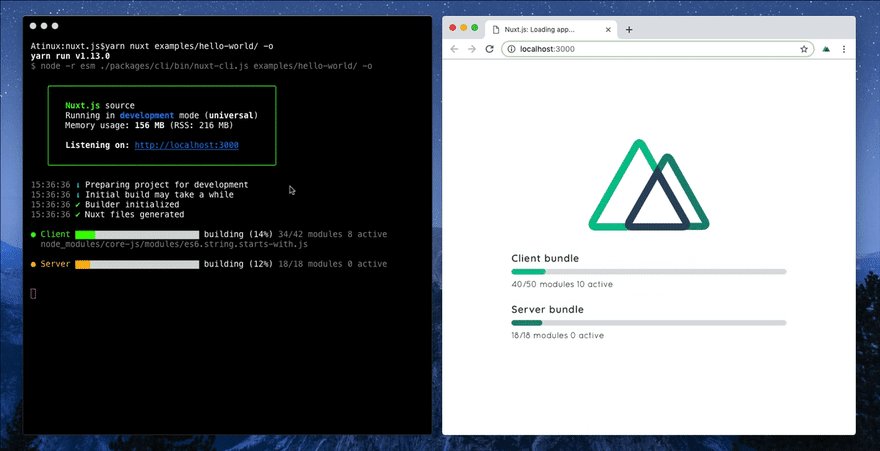
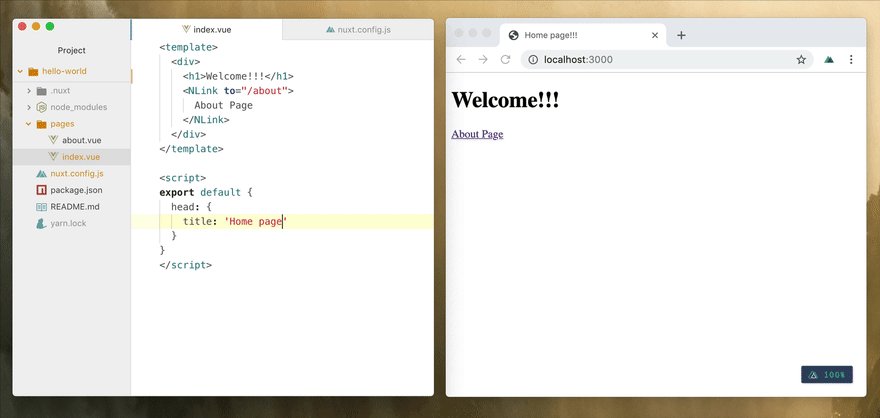
- 將 Webpack 建置狀態直接轉發到瀏覽器中,並以精美的方式顯示它們。

- 熱模組替換 (Hot Module Replacement) 也是如此(當專案變得更大並且需要更多時間重新建置時非常有用)。

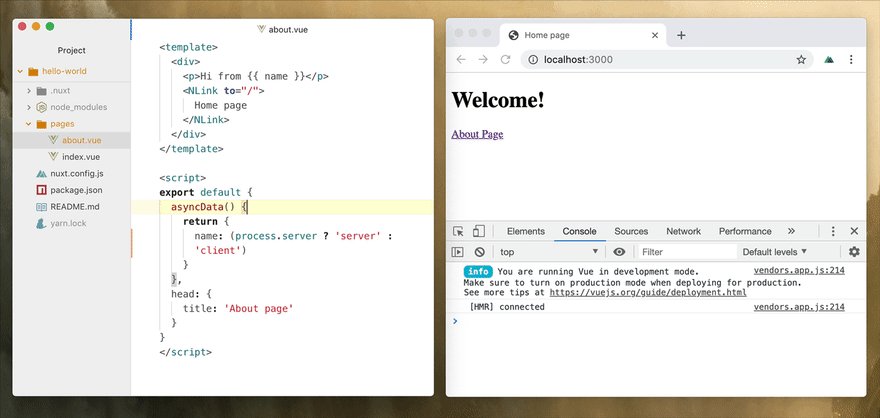
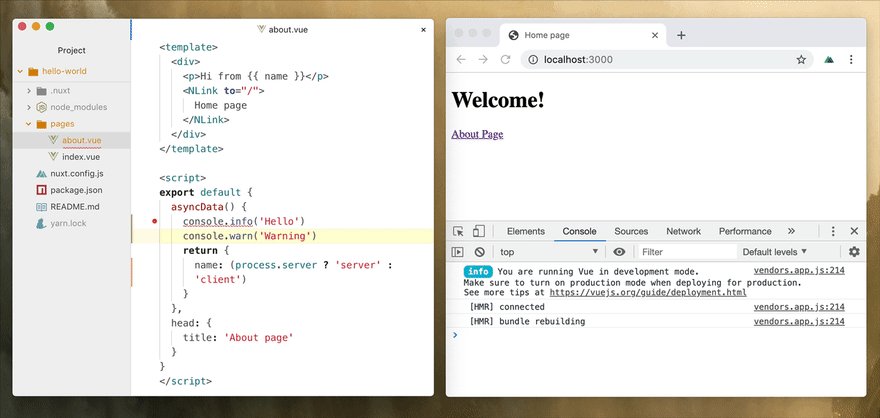
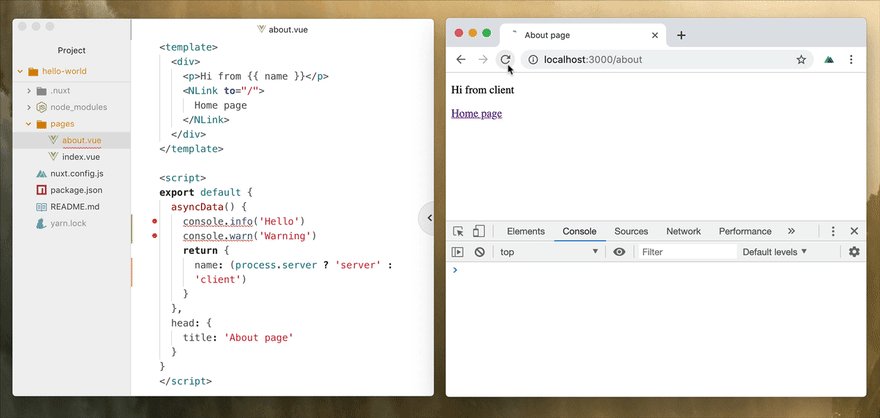
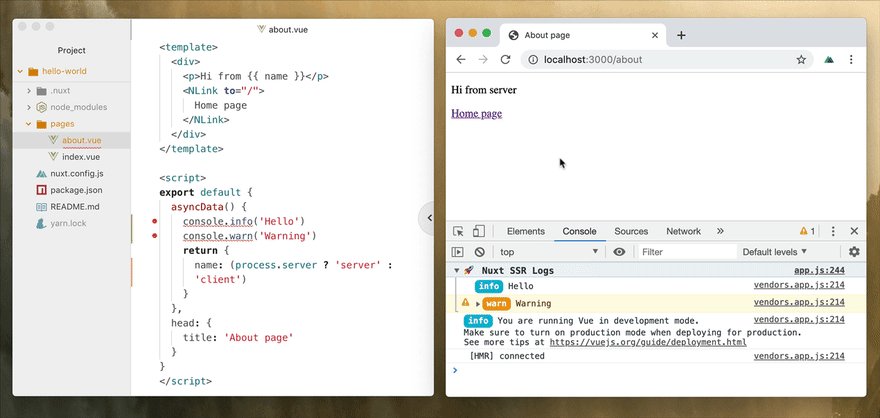
- 在開發模式中將 SSR 日誌轉發到瀏覽器

Nuxt 願景
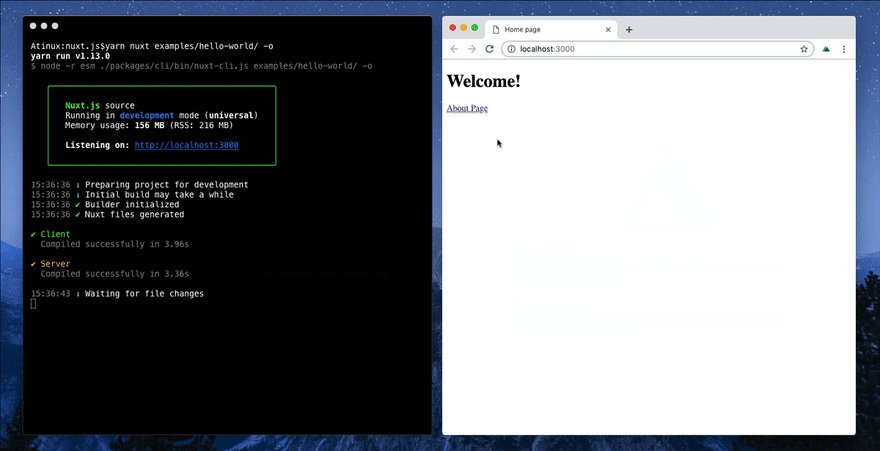
這些變更的目的是僅將終端機用於指令。
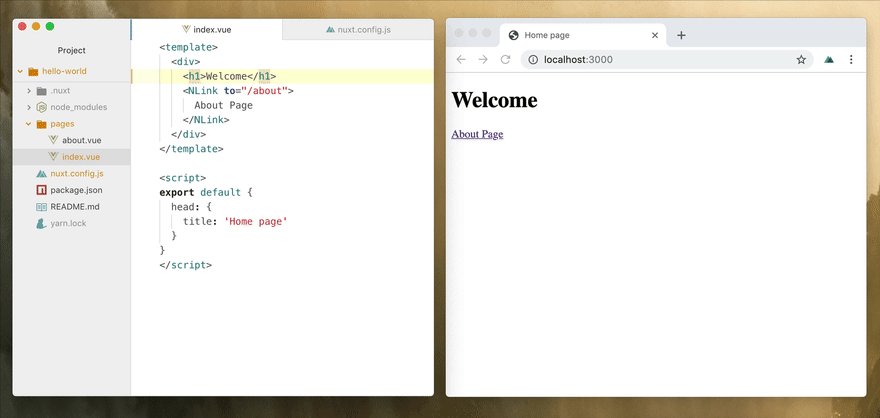
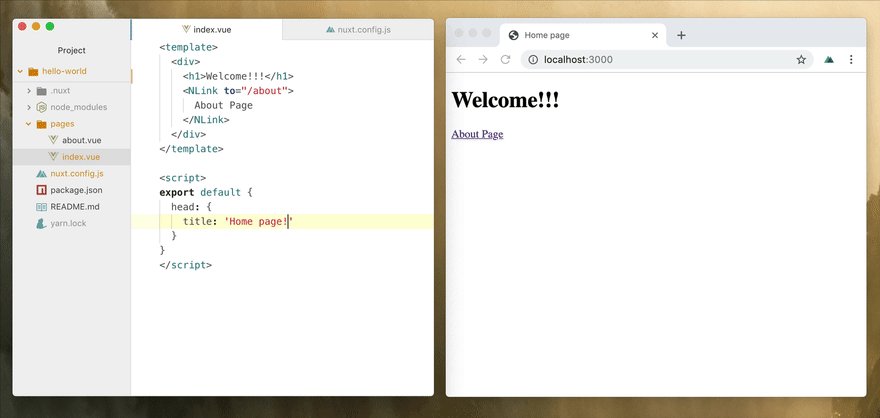
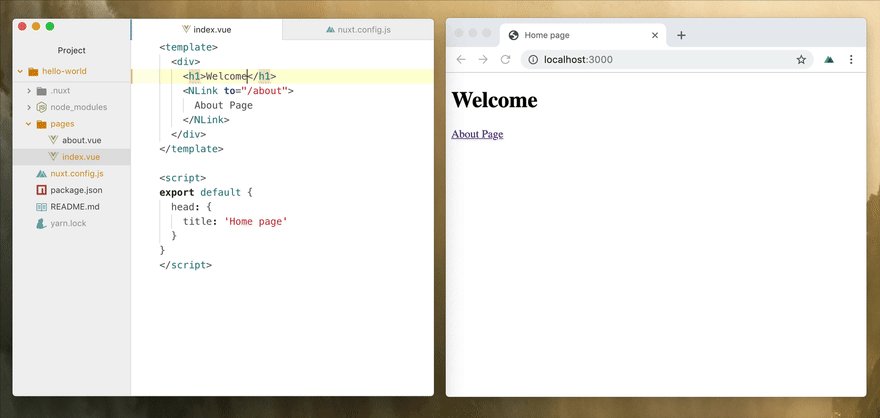
現在您可以專注於您的程式碼及其視覺結果 🙂
偷懶一點,聰明一點,使用 Nuxt。
連結
- Nuxt 2 文件:https://v2.nuxt.com
- GitHub:https://github.com/nuxt/nuxt.js
- 載入畫面原始碼:https://github.com/nuxt/loading-screen
- Twitter:https://twitter.com/nuxt_js
